ESSENCE(エッセンス)オリジナルテンプレートのテンプレート「Simple」「Natural」「Corporate」「Magazine」「LP」の導入方法についてのマニュアルです。
- HOME
- 初期設定
- テンプレートの導入方法
- テンプレート「Simple」「Natural」「Corporate」「Magazine」「LP」の導入方法
テンプレート「Simple」「Natural」「Corporate」「Magazine」「LP」の導入方法
テンプレート「Simple」「Natural」「Corporate」「Magazine」「LP」の導入方法
公開日:2021/10/19 / 最終更新日:2024/05/01
ここでは、導入についての手順を説明します。
慣れない方は大変かもしませんが、よく読んで手順通りに進めてください。
スマホで撮って印刷してインストールもOKです。
Basicタイプの導入方法は異なります。Basicタイプのマニュアルはこちらです。
目次
シリアルコードについて
テンプレートは1つのシリアルコードにつき、1サイトの作成が可能です。
複数のサイトを作成されたい場合は、シリアルコード発行:59,800円(税込)/1サイトとなります。
※シリアルコードを入力し、アクティベートされた後にドメインの変更、SSL化、別のテンプレートタイプへの変更を行う場合、サポートにてシリアルコードの再発行が必要となります。マニュアルに沿って、シリアルコードの入力は、公開前にお願いいたします。
導入にあたっての注意点
1.このテンプレートでのWordPress・phpそれぞれの動作確認済バージョンはこちらで確認できます。
2.導入は必ずこのマニュアルの順に行ってください。
本テンプレートはWordpress の自動インストール機能のあるサーバーへの導入を推奨しております。Wordpress 導入が推奨されていない、自動インストールがないサーバーの場合には、推奨されている自動インストールがあるサーバーへの移動をおすすめします。
サーバーの変更や自動インストールがないサーバーでの手動でのインストールをされたい方は、
サーバー会社にお尋ねになるか、弊社での相談、作業代行もしておりますので、お気軽にご連絡下さい。
3.スマホでの導入が可能です。スマホで導入される場合、このマニュアルの管理画面の見え方が少し異なる場合があります。
※スマホでの見え方が大きく異なる場合や、補足が必要な場合は手順中に記載しています。
4.ダウンロードページから、以下の2 つのファイルをダウンロードしてください。
① zipファイル
※テーマファイルです。解凍する必要はありません。
※2024.4.30以前に購入された方は、お手数ですがzipファイルをダウンロードし直してください(改修により古いzipではこのマニュアルの手順でテーマを有効化できません)
② xmlファイル
※後にインポートで使用するファイルです。
では早速導入を始めましょう
1 | WordPress 本体のインストール
1.サーバーのドメイン直下に「wp」というディレクトリ(フォルダ)を作成して、その中に、WordPress 本体をインストールしてください。
※現在すでに「wp」ディレクトリが存在する場合は、別の名前でディレクトリを作成してください。(このマニュアルで「wp」と表現している箇所は作成したディレクトリ名に置き換えて作業を進めてください)
【例】
https://essence.run/
というドメインの場合は、
https://essence.run/wp/
の中にWordpress本体が入ることになります。
※多くのサーバーで、WordPress の自動インストール機能があります。
自動インストール機能を利用すると簡単にインストールすることができます。
※スマホで導入される方は、自動インストール機能を使用してください。
サイト作成中はwp(例の場合は、https://essence.run/wp/)で表示されますが、
最終的にドメインのみのURL(例の場合は、https://essence.run)で
サイトが表示されるように設定していきます。
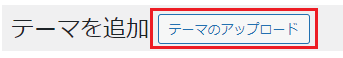
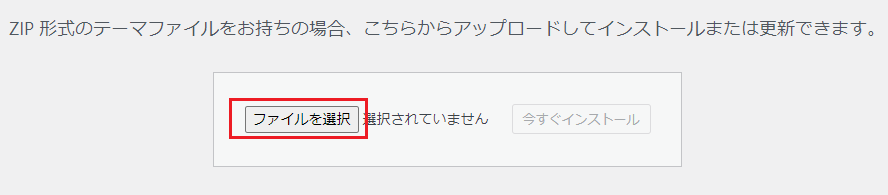
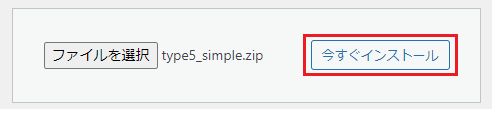
2 | テーマのアップロードと有効化

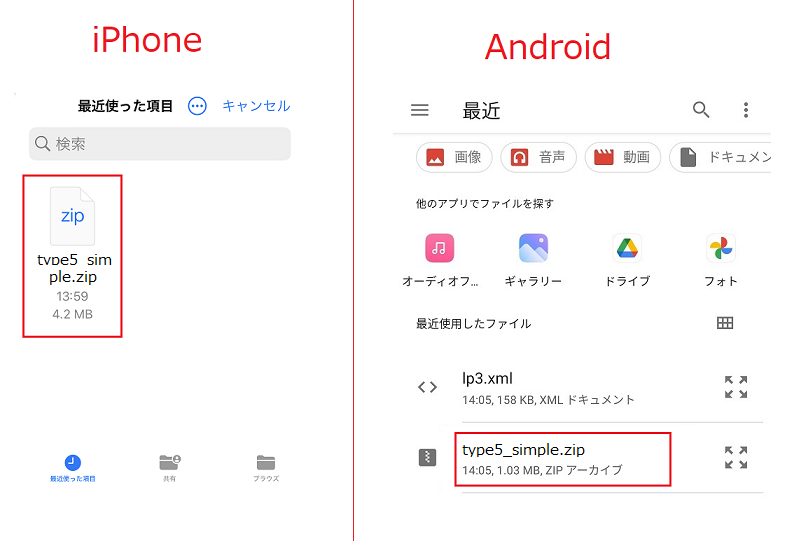
スマホで導入されている方へ
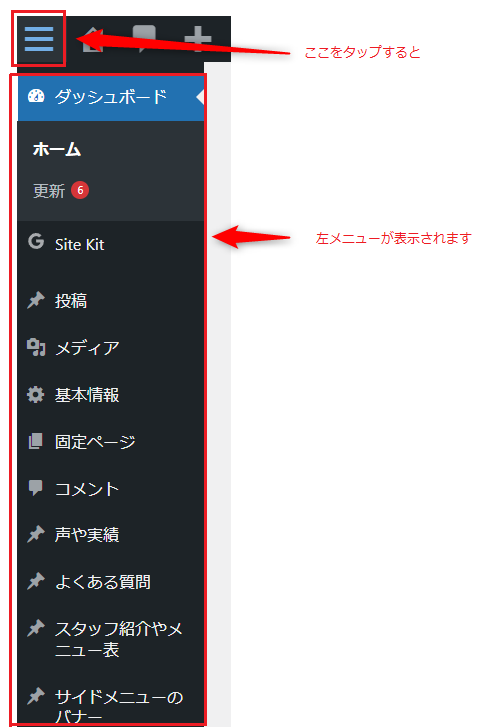
スマホの場合は、左メニューが畳まれています。




スマホで導入されている方へ
以下のようにzipファイルが見えていますのでダウンロードしたzipファイルをタップします。

※上記はSimpleタイプの例です。

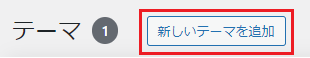
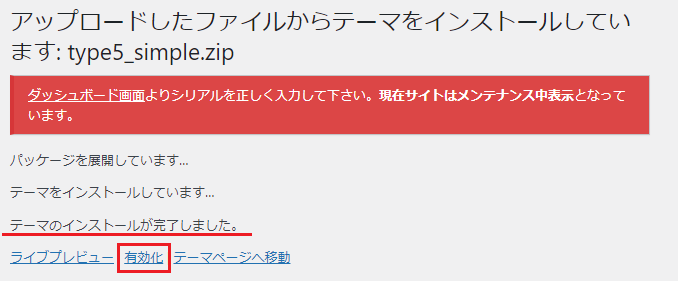
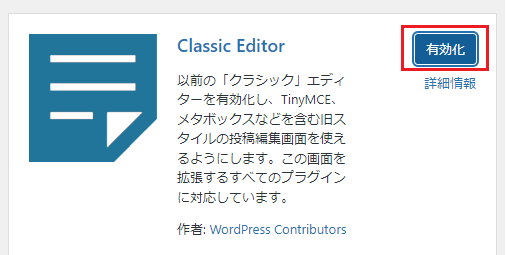
7.完了すると、「テーマのインストールが完了しました。」と表示されますので、「有効化」をクリックします。

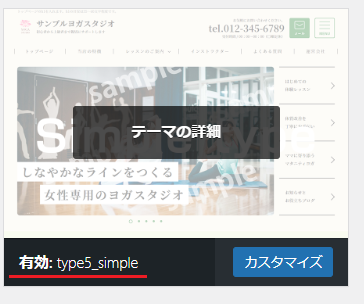
8.有効化されると、「新しいテーマを有効化しました。」と表示され、有効化されたテーマが「有効」となります。

※上記はSimpleタイプの例です。
3 | プラグインのインストール

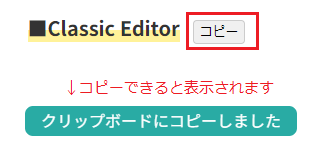
プラグインのインストールの作業は、管理画面を開いているスマホにも別タブでマニュアルを表示させコピーボタンを利用するとスムーズです。


スマホで導入されている方へ
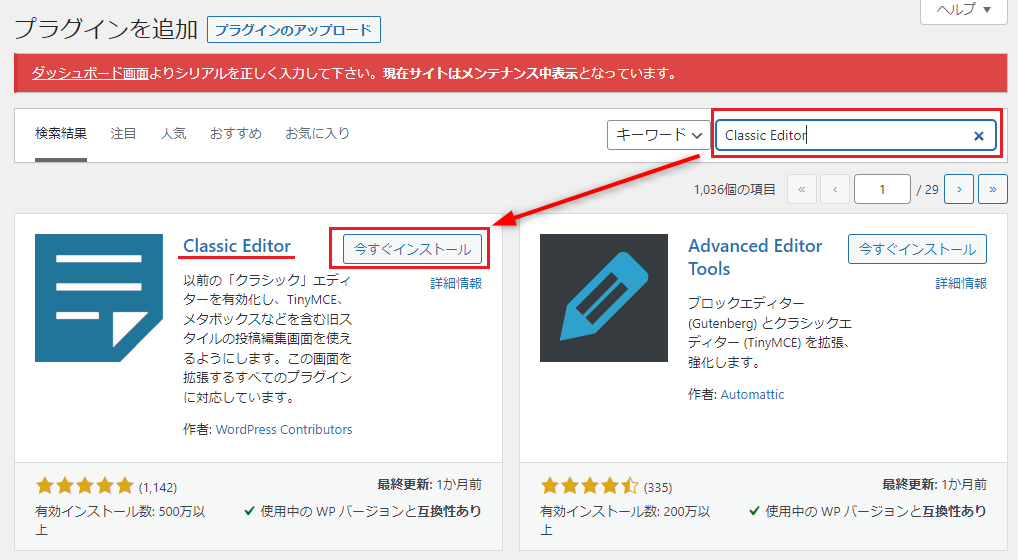
以下の赤枠にペーストしてください。下にプラグインが表示されています。









■BackWPup





「非表示にする」を押してください。

日本語設定
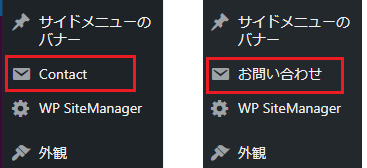
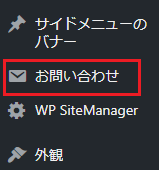
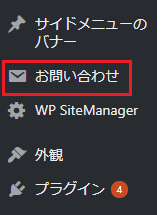
左メニューに「Contact」または「お問い合わせ」があります。(どちらも見えていない方は、左メニュー一番上の「ダッシュボード」をクリックしてみてください)

※どちらかの表記になっています。
「お問い合わせ」になっている方は、次の項目「5|不要ファイルの削除」に進んでください。
「Contact」になっている方は日本語に変換していきます。
1.左メニューの「ダッシュボード」をクリック、その中の「更新」をクリックします。

2.下の方に「翻訳を更新」ボタンがありますのでクリックします。

3.「翻訳が正常に更新されました」と表示されますので、「WordPress 更新ページへ移動」をクリックします。

4.「お問い合わせ」になりました。

4 | 不要ファイルの削除
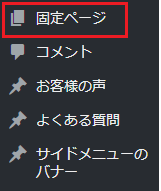
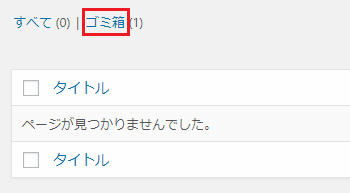
固定ページの不要ファイル





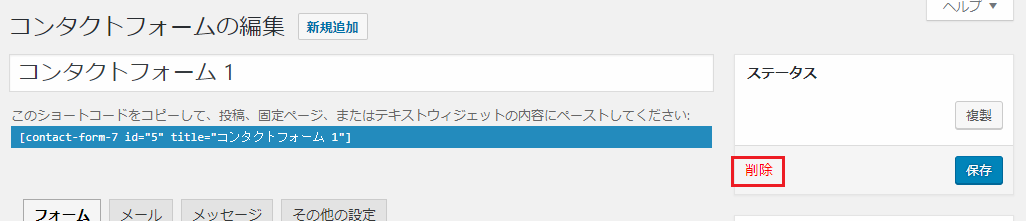
お問い合わせの不要ファイル




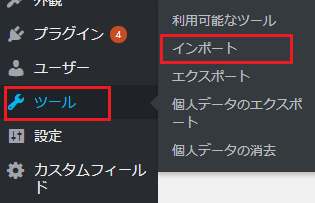
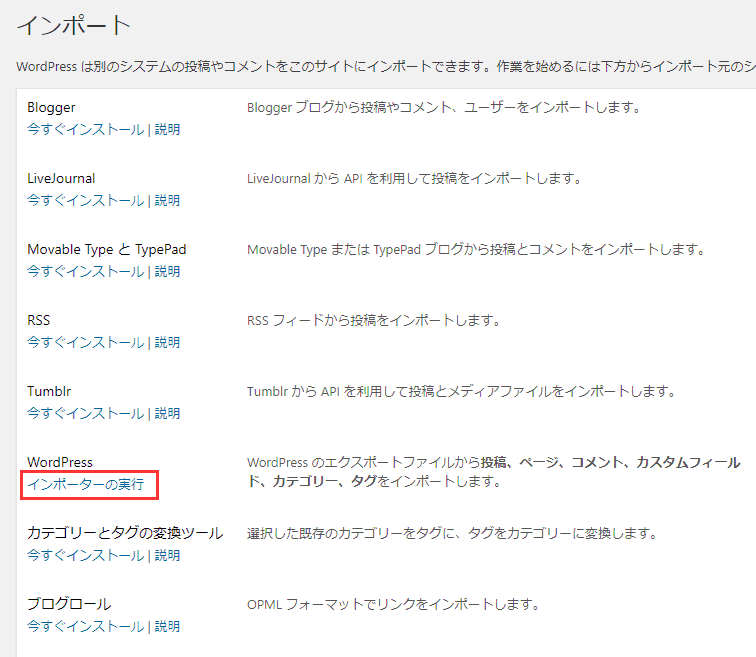
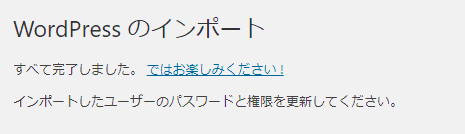
5 | データのインポート





※「〇〇〇〇」にはテンプレート名が入ります。
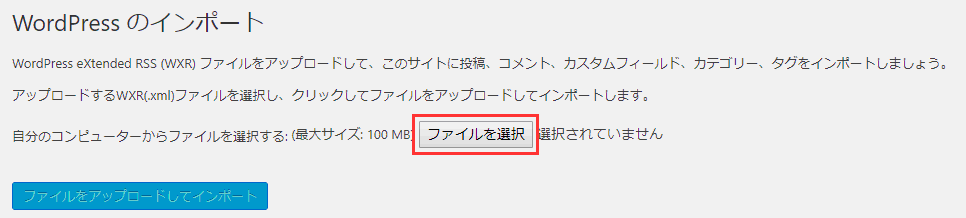
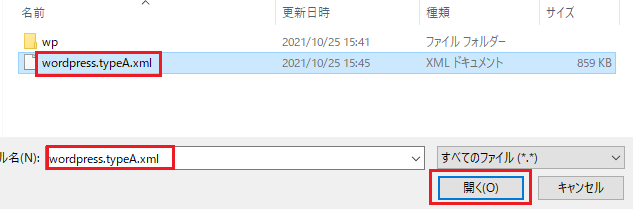
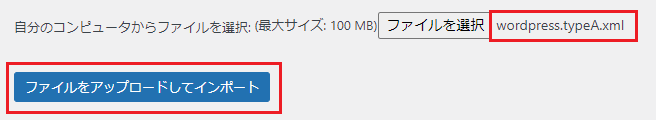
「ファイルをアップロードしてインポート」をクリックします。


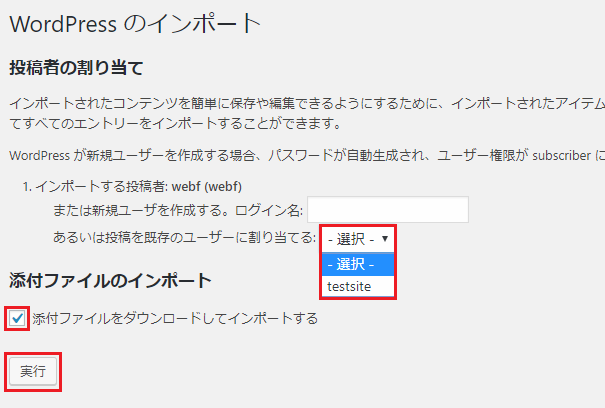
※画像は、ユーザー名が「testsite」の例です。

6 | 各種設定
パーマリンク設定
1.左メニューの「設定」→「パーマリンク設定」をクリックします。

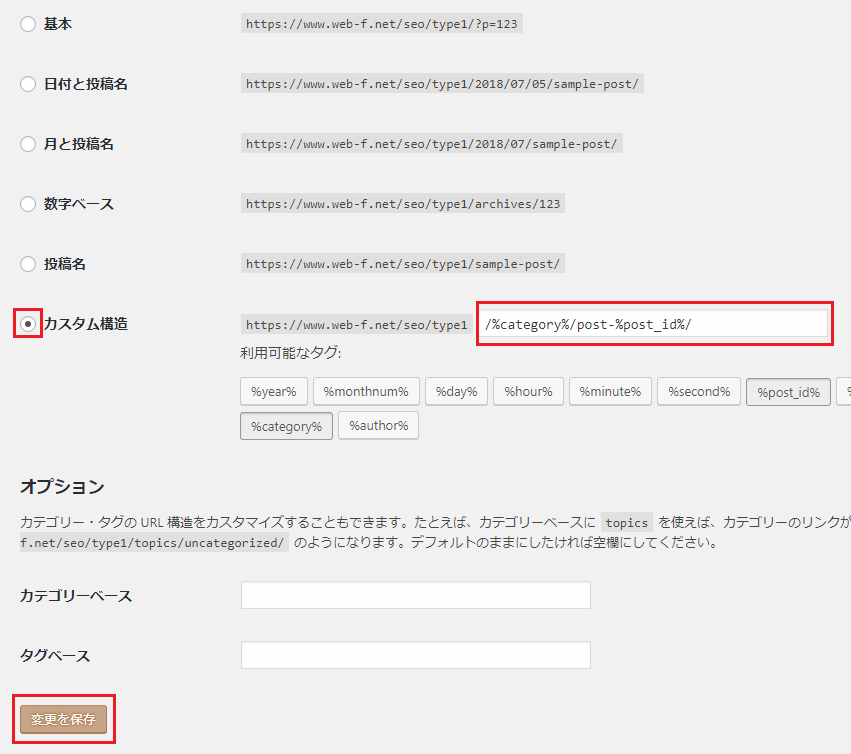
2.「カスタム構造」の右側の枠内に以下の文字をコピーして貼り付けてください。自動的に「カスタム構造」の左にチェックが入ります。
/%category%/post-%post_id%/
「変更を保存」をクリックします。

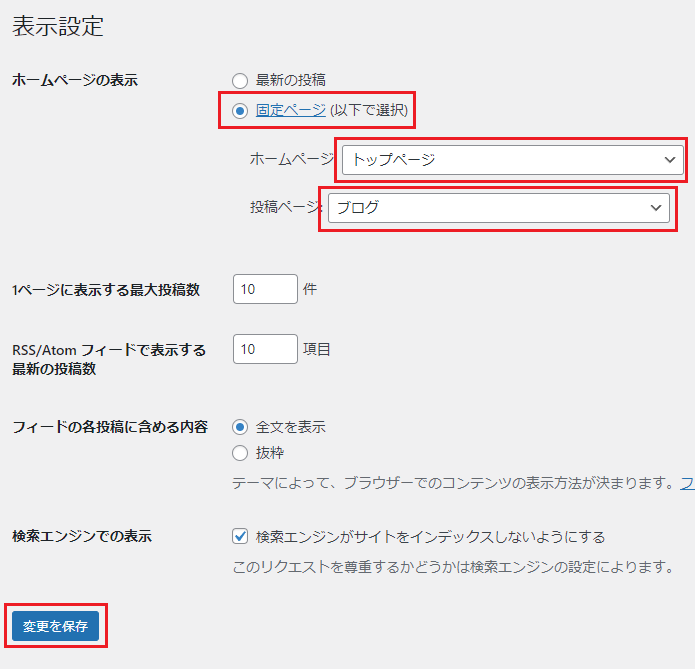
表示設定


※テンプレート「LP」には、「ブログ」がありませんので、「ホームページ」のみ設定してください。
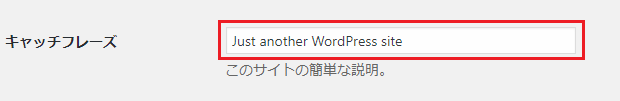
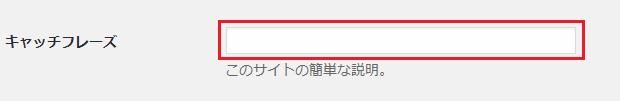
キャッチフレーズの削除
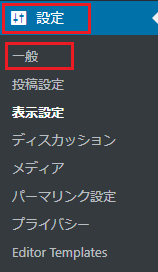
1.左メニューの「設定」→「一般」をクリックします。



※比較的新しいWordPressは何も入っていませんので、入っている場合のみ消してください。(一見入っているように見える場合もあります。文字の最後にカーソルを当てて一番左にカーソルがくる場合は何も入っていません)
パンくずの設定
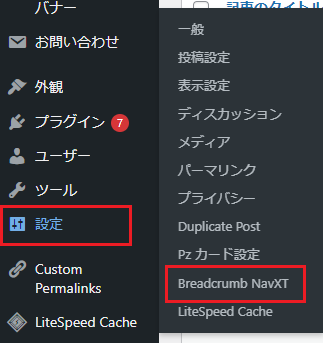
1.左メニューの「設定」→「Breadcrumb NavXT」をクリックします。

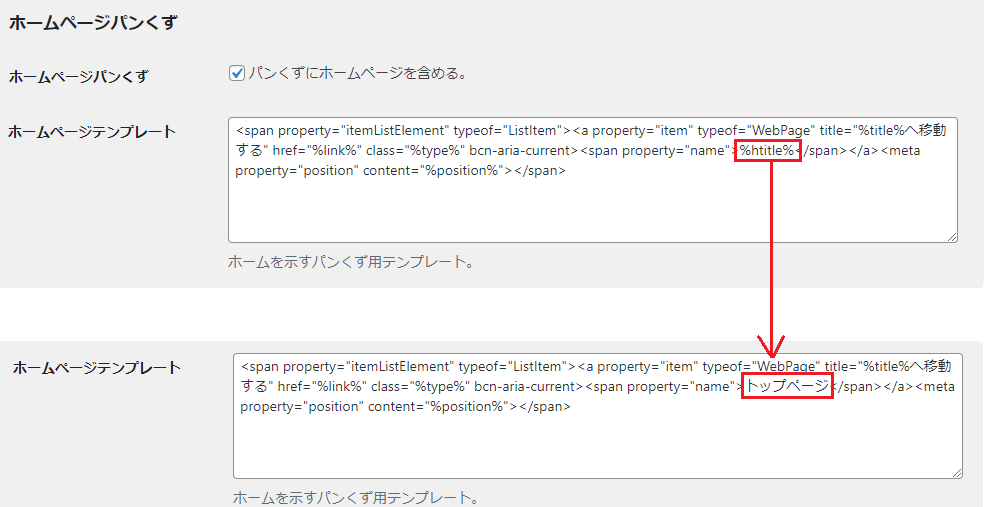
2.「ホームページパンくず」の「ホームページテンプレート」の以下の箇所の「%htitle%」を「トップページ」に修正します。

3.下に「変更を保存」がありますので、クリックして保存します。
※プラグインをインストールされた方のみです。(あとでインストールされる方は、インストールした後にこの設定を行ってください)
※全ての記事にソーシャルボタンを表示しない方はプラグインを停止してください。→停止の方法
※英語表記になっている場合は先に日本語設定をお願いします。
※テンプレート「LP」は設定不要です。「9 | サイトを確認する」に進んでください。
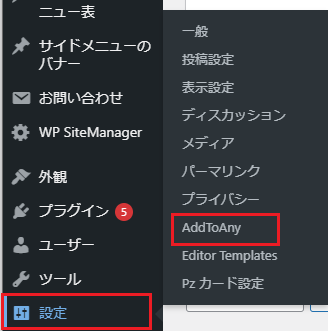
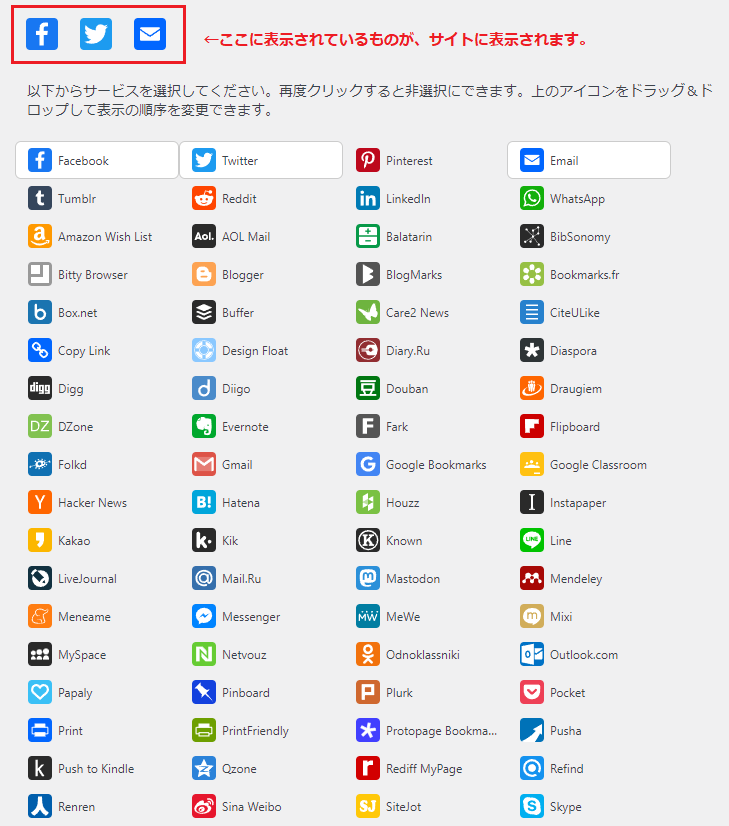
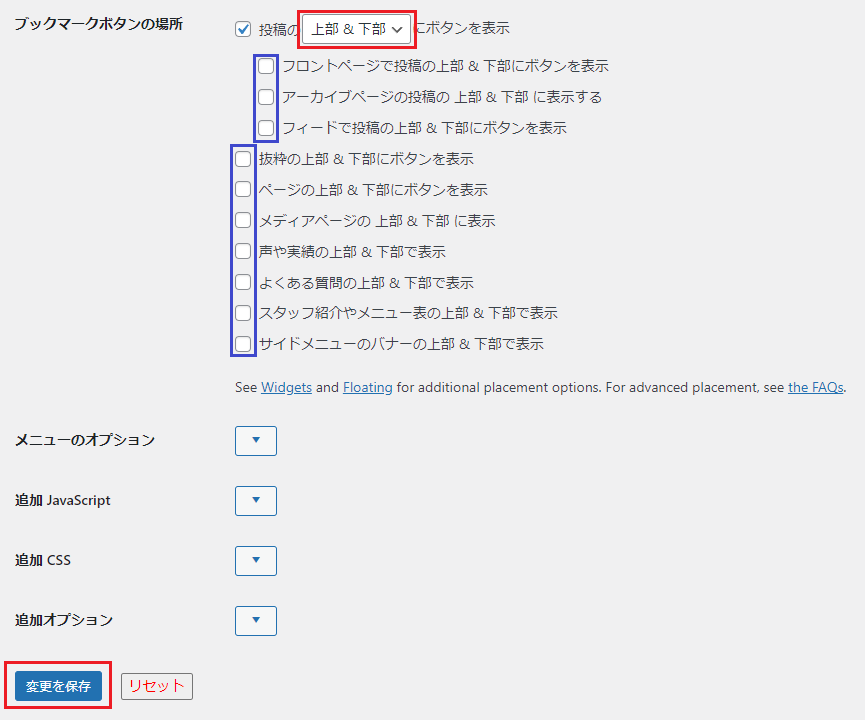
1.左メニューの「設定」→「AddToAny」をクリックします。




メニューの設定
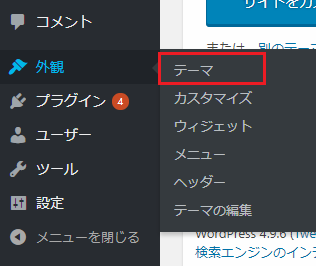
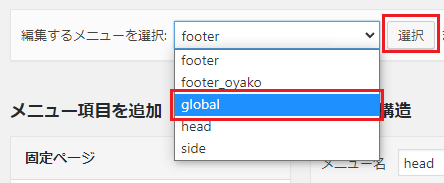
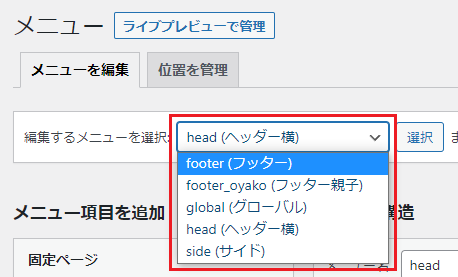
1.左メニューの「外観」→「メニュー」をクリックします。




- 「footer」→「フッター」
- 「footer_oyako」→「フッター親子」
- 「head」→「ヘッダー横」
- 「side」→「サイド」
※Magazineタイプは、「footer_oyako」が無く、「sitemap_oyako」があります。紐づけは「サイトマップ親子」です。
5.全て設定が完了したら以下のように表示されます。

7 | サイトを確認する
1.サイトを見てみましょう。
管理画面左上のサイト名にマウスを乗せると「サイトを表示」が出てきますので、クリックします。

※上記画像は「テンプレート」という名前のサイト名です。
各自設定しているサイト名が表示されています。
サイトが表示されていますか?
サイトの色は管理画面の左メニューの「基本情報」の「サイト全体」から変更できます。
導入が終わったらお好きな色に変更してください。
管理画面の動作確認
動作確認をしてきます。管理画面に戻ります。

コンテンツ移動の確認
1.左メニューの「トップページ」をクリックします。

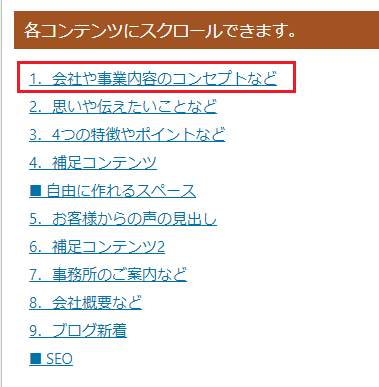
2.少しスクロールすると、以下の目次がありますので、「1.会社や事業内容のコンセプトなど」をクリックします。
※タイプBは「2.会社や事業内容のコンセプトなど」を選択してください。

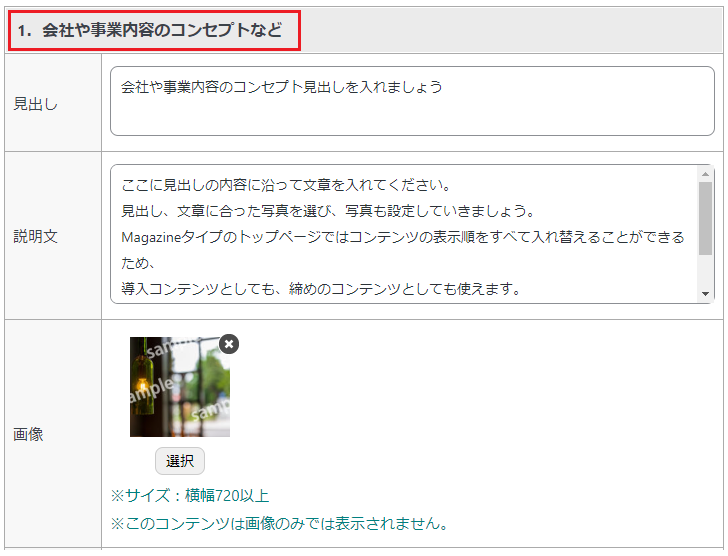
以下の場所に、画面がスクロールすればOKです!

このテンプレートでは、コンテンツが多いページではこのようにスクロールメニューを用意しておりますので、活用してください。
並び替えの確認
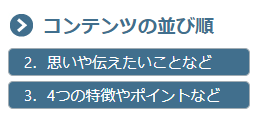
1.少し下に「コンテンツの並び替え」があります。
※タイプB・Cは並び替えコンテンツ名や数が異なりますが、ドラッグアンドドロップの確認だけですので同じように行ってください。

2.マウス(スマホ・タブレットの方は指)でドラッグアンドドロップして順番を入れ替えられるか確認します。

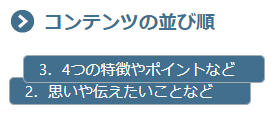
↓

順番が入れ替わればOKです!
その場合、並び替えをする際は下の「セレクトメニューで並び替えを指定する」ボタンを押してセレクトメニューで並び替えを行っていただくことになります。
このテンプレートでは、このようにコンテンツの並び替えができるコンテンツがあります。お好きに並び替えてご使用ください。
※動作確認ですので、保存はしなくて大丈夫です。そのまま次に進んでください。
メディアの入れ替え
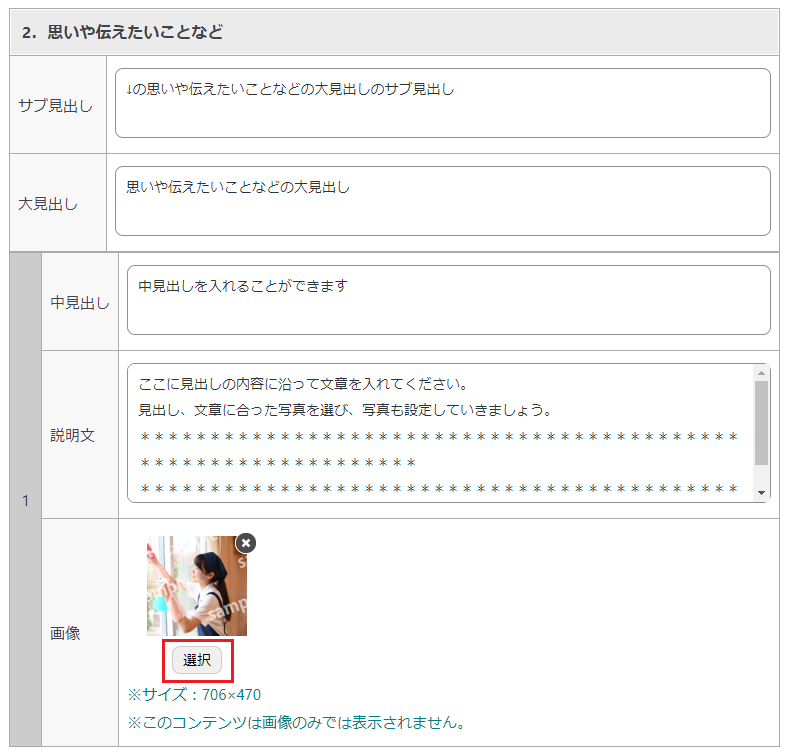
1.少し下に「2.思いや伝えたいこと」があります。その中に「画像」があります。
今からこの画像を入れ替えます。
「選択」をクリックします。

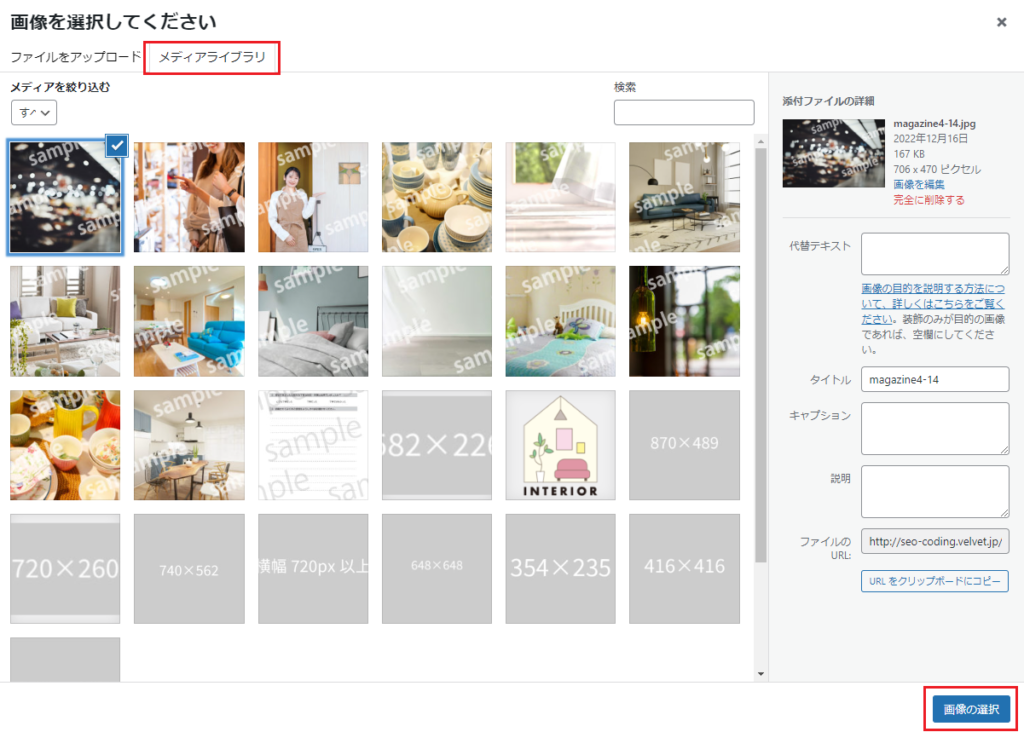
2.以下の画面が表示されましたか?「メディアライブラリ」をクリックし、適当に画像を選択し、右下の「画像の選択」をクリックします。

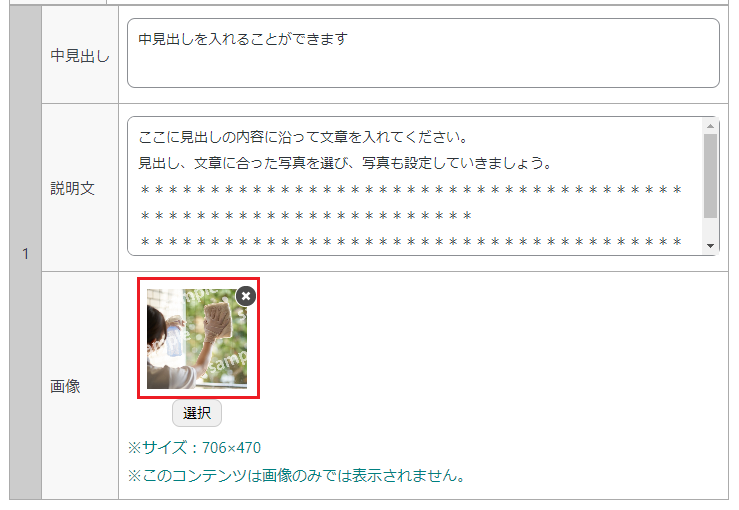
3.画像が入れ替わっていればOKです。

このように、既に登録されている画像を選択することも可能です。
※動作確認ですので、保存はしなくて大丈夫です。
動作確認は以上です。
左メニューの「ダッシュボード」をクリックしておきます。

■シリアルコードについて
- HOME
- 初期設定
- テンプレートの導入方法
- テンプレート「Simple」「Natural」「Corporate」「Magazine」「LP」の導入方法