ESSENCE(エッセンス)オリジナルテンプレートのブログ記事本文、自由に作れるスペースの使い方についてのマニュアルです。
- HOME
- Simple(シンプル)
- ブログ記事本文、自由に作れるスペースの使い方
ブログ記事本文、自由に作れるスペースの使い方
ブログ記事本文、自由に作れるスペースの使い方
公開日:2022/07/24 / 最終更新日:2023/10/31
Deprecated: str_replace(): Passing null to parameter #2 ($replace) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 748
Deprecated: preg_replace(): Passing null to parameter #2 ($replacement) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 763
Deprecated: preg_replace(): Passing null to parameter #2 ($replacement) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 764
Deprecated: str_replace(): Passing null to parameter #2 ($replace) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 765
Deprecated: str_replace(): Passing null to parameter #2 ($replace) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 1609
Deprecated: preg_replace(): Passing null to parameter #2 ($replacement) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 1619
Deprecated: preg_replace(): Passing null to parameter #2 ($replacement) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 1620
Deprecated: str_replace(): Passing null to parameter #2 ($replace) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 1621
Deprecated: str_replace(): Passing null to parameter #2 ($replace) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 748
Deprecated: preg_replace(): Passing null to parameter #2 ($replacement) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 763
Deprecated: preg_replace(): Passing null to parameter #2 ($replacement) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 764
Deprecated: str_replace(): Passing null to parameter #2 ($replace) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 765
ここでは、ブログ記事本文、自由に作れるスペースの使い方について説明します。

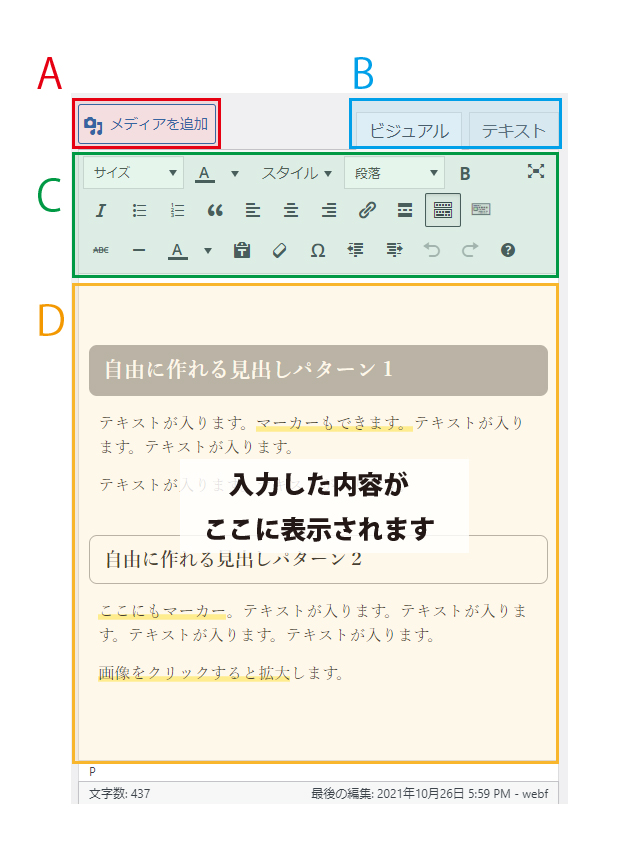
機能紹介
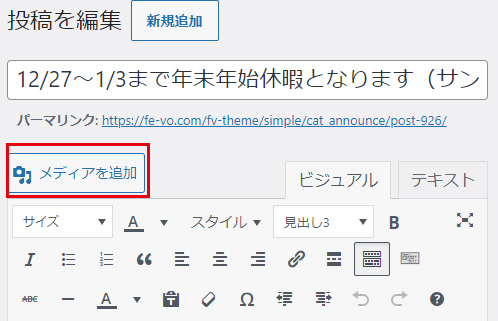
A|メディア追加

画像を追加するボタンです。
配置したい場所にカーソルを持ってきてから、「メディアを挿入」ボタンをクリックします。
画像の追加方法についてはこちらを参照してください。
B|2つのモード
ビジュアルモードとテキストモードの2つがあります。
2つを使い分けることで、精度の高い記事を書くことができます。
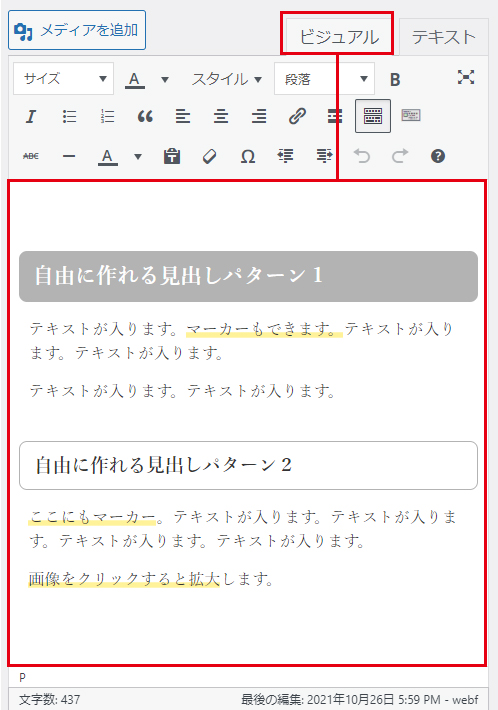
ビジュアルモード
公開後の記事を見ているような感覚で、作成・編集ができるモードでhtmlの知識なしで編集できます。
文字の大きさや色など、実際の画面と同じように表示されます。
初心者の方は、基本はビジュアルモードで編集することをおすすめします。
※見出しの色はグレーで表示されますが、公開後は正しい色が反映されますのでデザインの確認用としてご覧ください。
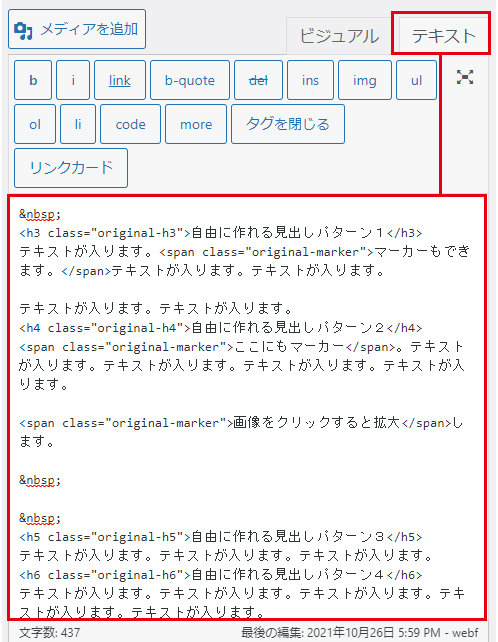
テキストモード
文字とコードだけが表示される作成画面です。
htmlを使用することができますので、html+cssを使って編集されたい方はこちらをお使い下さい。
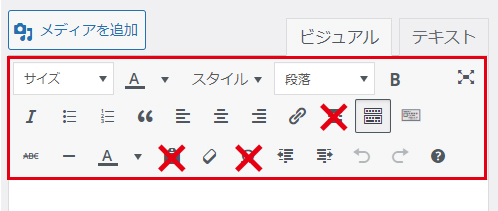
C|ツールバー
このツールバーを使うことで記事を見やすくすることができます。
ぜひ活用してください。

文字サイズ
![]()
文字サイズを変更できます。
%表記なので、100%を基準に小さくしたい場合は100%以下、大きくしたい場合は100%以上にしてください。
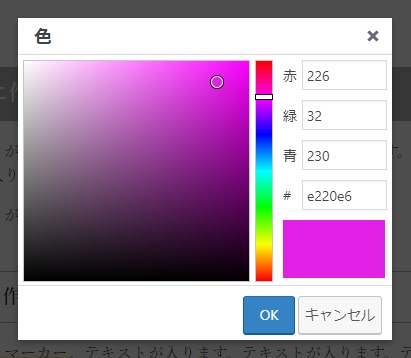
文字色

文字色を変更できます。
すでに用意されている色以外の色にしたい場合は「カスタム」より追加可能です。

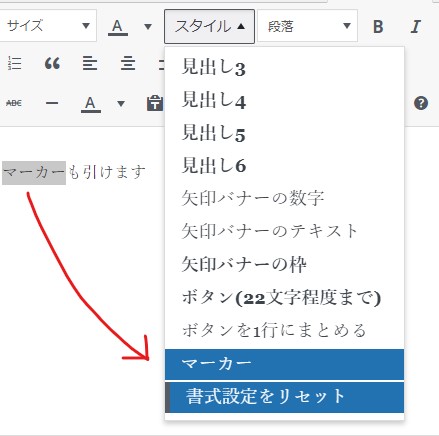
スタイル・段落
見出しやボタンを作成できます。
スタイルと段落は似ていますが、基本「スタイル」を使います。


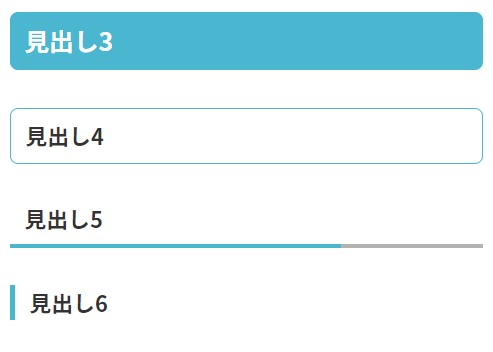
▼見出し3~6の使い方

見出しにしたいテキストを選択状態にしてから、スタイルからお好みの見出しを選びます。

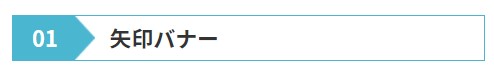
▼矢印バナーの使い方

1.数字と見出しの文字を入力
![]()
※数字は5桁までにしてください。
↓
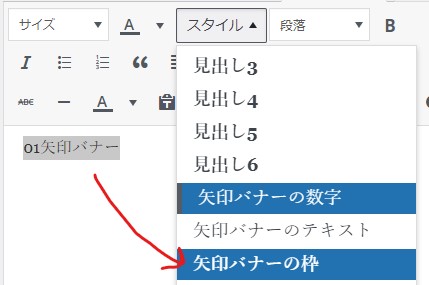
2.数字を選択 > スタイル > 矢印バナーの数字を選択

↓
3.見出しの文字を選択 > スタイル > 矢印バナーのテキストを選択

↓
4.すべて選択 > スタイル > 矢印バナーの枠を選択

↓
5.表示されていればOK

ビジュアルモードで行うと意図しない結果になることが多いです。
万が一正しく表示されない場合は、テキストモードで以下のコードになっているかお確かめください。
※ビジュアルモードでテキストを選択した後、テキストモードにすると選択されたままになっているので探しやすいです。
<div class=”banner_t”><span class=”numeric”>01</span><span class=”text”>矢印バナー</span></div>
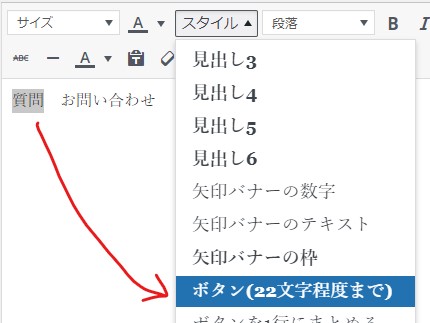
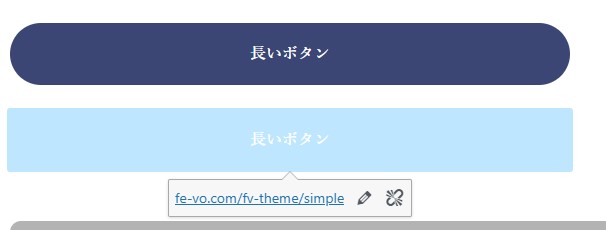
▼ボタンの作り方

1.ボタンの名前を2つ入力(間にスペースを空ける※仮なので後で削除します)
![]()
↓
2.片方の文字を選択 > スタイル > ボタン(22文字程度まで)を選択

適応されるとデザインが反映されます。
↓
3.もう片方も2と同じようにする
↓
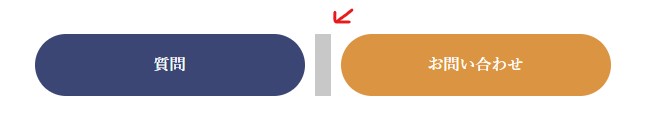
4.すべて選択 > スタイル > ボタンを1行にまとめるを選択

↓
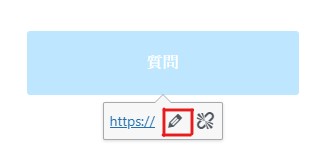
5.デザインが反映されたら、それぞれの文字を選択 > 鉛筆マーク(編集)を選択 > URLを入力 > 矢印(適応)を選択


↓
6.最後に間に入れたスペースを削除します

長いボタンは2つ並びのボタンより簡単です。
- ボタンの名前を入力
- 文字を選択 > スタイル > ボタン(22文字程度まで)を選択
- デザインが反映されたら、それぞれの文字を選択 > 鉛筆マーク(編集)を選択 > URLを入力 > 矢印(適応)を選択
で完了です。

▼マーカーの使い方
1.引きたい文字を選択 > スタイル > マーカー

↓
2.反映されていれば完了です。

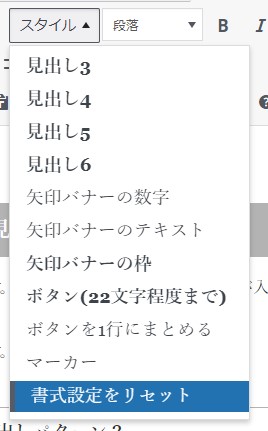
▼書式設定をリセットする
見出しやボタン、マーカーなどの設定をリセットできます。
文字を選択 > スタイル > 書式設定をリセット
2つ並びの処理を行ったボタンと矢印バナーの見出しは2つ以上の処理を行っているので、2回リセットする必要があります。
見出し3~6は、文字を選択 > 適応されている見出し名を選択 > 段落 でも解除できます。

太字
![]()
イメージ
文字を太字にできます。
先に文字を入力して、太字にしたいところだけ適応させるとスムーズです。
イタリック(斜め文字)
![]()
イメージ
文字を少し斜めにできます。
先に文字を入力して、太字にしたいところだけ適応させるとスムーズです。
リスト(箇条書き)
![]()
リスト(箇条書き)にしたいとき、わざわざ、・や数字を入力しなくても一括でリストになるので便利です。
▼番号なしリスト
- イメージ
- イメージ
▼番号つきリスト
- イメージ
- イメージ
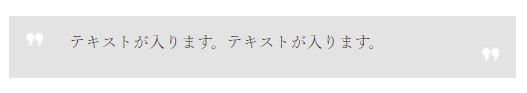
引用
![]()
どこかの記事から引用したい場合などに使用します。
文字を選択 > 引用ボタン
デザインが反映されていれば完了です。

文字列の配置
![]()
文字列の配置を指定したい時に使用します。
左揃えのイメージは
このようになります。
真ん中揃えのイメージは
このようになります。
右揃えのイメージは
このようになります。
テキストリンク
![]()
選択したテキストにリンクをつけたい場合に使用します。
手順はボタンのときと似ていて、
文字を選択 > リンクボタン > 入力ボックスにURLを入力 > 矢印(適応) で完了です。
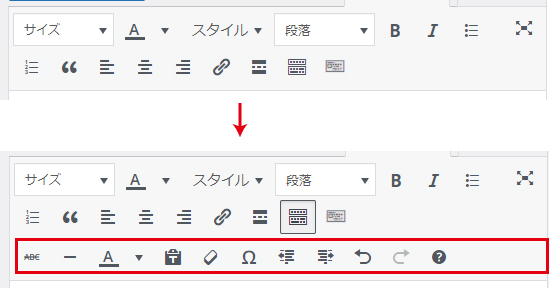
ツールバー切り替え
![]()
ツールバーの下部分の列を表示・非表示と切り替えることができます。

リンクカードを挿入
![]()
テキストリンクと似ていますが、リンクカードは名前の通りリンクがカードとなって挿入されるため、パッと見ただけでも分かりやすいです。
リンクカードボタン > URLを入力 > 挿入
で完了です。
編集画面では以下のようなコードですが

公開するときちんと表示されます。
▼イメージ
修正する際は、一度削除してもう一度リンクカードを挿入する方が早いです。
リンクカードの内容はご自身でも編集ができます。
方法は以下をご覧ください。
打ち消し線
![]()
文字の真ん中に線を引いて、エクセルでもよくある取り消し線が引けます。
イメージはこのような感じです。
横ライン
![]()
文章を見やすくするために区切ったりして活用できます。
当記事でも横ラインをたくさん引いています。(↓のラインです)
書式設定をクリア
![]()
マーカーや文字サイズなどの書式設定をリセットできます。
使い分けが難しい方は、スタイル>書式設定をリセット の使用をおすすめします。
インデント

行の初めの文字の前に余白を増やすか減らすかを設定できます。
▼インデントを増やした場合
イメージは
このような
感じです。
作業のやり直し・元に戻す

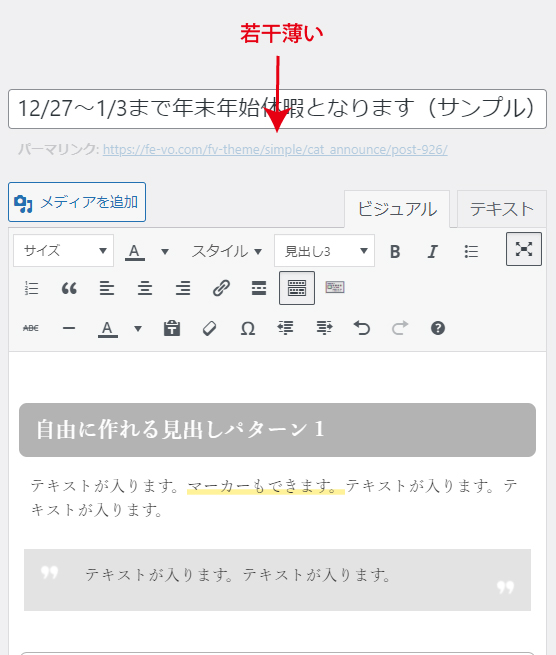
集中執筆モード

記事本文以外の箇所が若干薄くなるので、ごちゃごちゃして見にくい・・という時に使えます。

D|画像の配置
左側に画像、右側に文章を配置したい場合や複数の画像を並べて配置したい場合、
「メディアを追加」の画面の配置にて、左、中央、右 など選択することで設定できます。

もしくはアップロードした後、画像を選択して表示されるツールからも変更できます。

画像を選択して表示されるツールの鉛筆マークを選ぶと、サイズの変更をすることもできます。

うまく適応されなかった場合
テキストモードで見て編集すると修正しやすいですが、初心者の方で何もわからないという方は、一旦該当箇所を消して、もう一度やり直してみましょう。
手順違いで反映されていないことが多いです。
それでも反映されない場合は、お問い合わせください。
mail : support@fe-vo.com
件名:「テンプレートお問い合わせ」
- HOME
- Simple(シンプル)
- ブログ記事本文、自由に作れるスペースの使い方