ESSENCE(エッセンス)オリジナルテンプレートの画像の登録方法についてのマニュアルです。
- HOME
- Simple(シンプル)
- 画像の登録方法
画像の登録方法
画像の登録方法
公開日:2022/07/19 / 最終更新日:2022/08/03
目次
画像サイズについて
管理画面に画像ごとにサイズを記載しています。
記載サイズ以上の画像(縦横両方を満たす)を登録すればサイトに綺麗に表示されます。
例えば、「サイズ:300×200」と記載があった場合
OKの例:「300×200」「300×300」「400×200」「400×300」
NGの例:「300×100」「200×200」「400×100」
※サイズは「横・縦」の順で記載しています。
※単位はpx(ピクセル)です。
※それ以上のサイズが登録された場合は、中心よりトリミングします。
画像の登録方法
固定ページの各項目の画像を登録する場合と、それ以外(ブログのアイキャッチ画像・自由に作れるスペースの画像・基本情報のロゴ画像)の画像を登録する場合では、画面が少し違います。
固定ページの各項目の画像を登録する
①「選択」ボタンをクリックします。

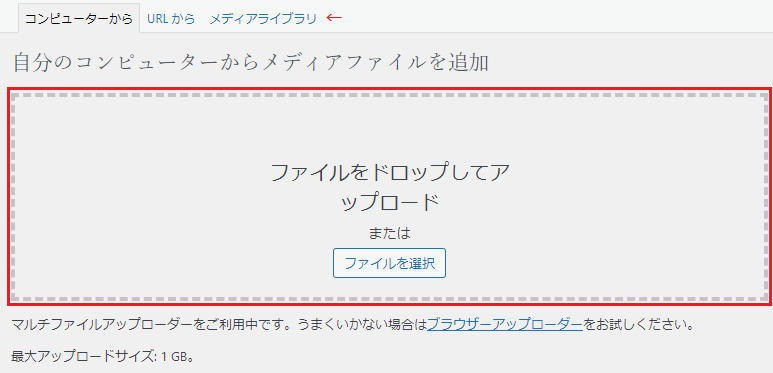
②以下の画面が表示されますので、画像を赤枠部分にドラッグアンドドロップします。

※又は、「ファイルを選択」でコンピュータに入っている画像を選択します。
※既に登録済みの既に登録済みの画像(過去に一度でもアップロードしたことがある画像)を使用したい場合は「メディアライブラリ」をクリックし、使用したい画像の「表示」をクリックしてください。
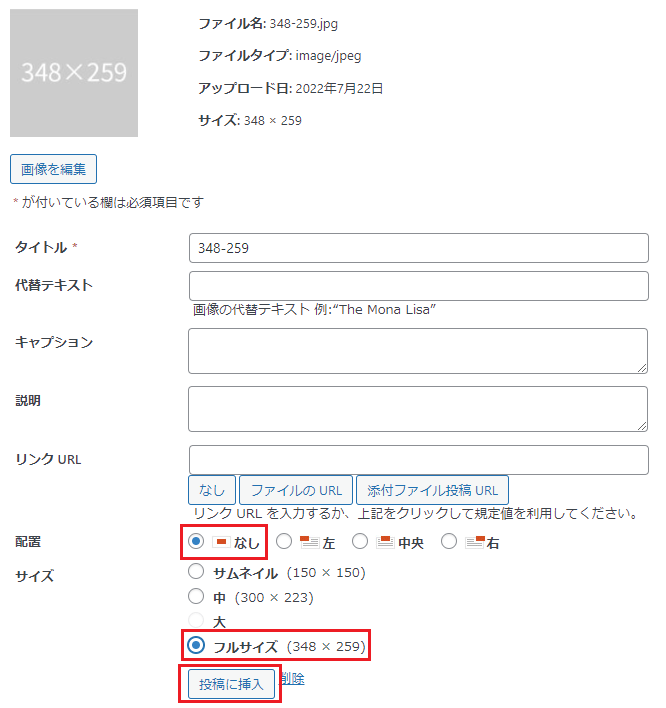
③以下の画面になりますので、「なし」「フルサイズ」を選択して「投稿に挿入」をクリックします。

※「代替テキスト」に入力すると、imgタグのalt属性に使用します。
alt属性とは:サイトを表示する際、ネットワーク上の問題など、何かしらの問題で画像が表示されなかった場合に表示されるテキストです。また、視覚障害などでスクリーンリーダーや音声ブラウザを使用した際に、画像の内容を伝えるためにこのテキストを読み上げてくれます。
入力しない場合は、ページタイトルを自動的に表示します。
④登録した画像のサムネイルが表示されます。

※この時点では記事が保存されていません。記事を保存したタイミングで画像も保存されます。
ブログのアイキャッチ画像・自由に作れるスペースの画像・基本情報の画像を登録する
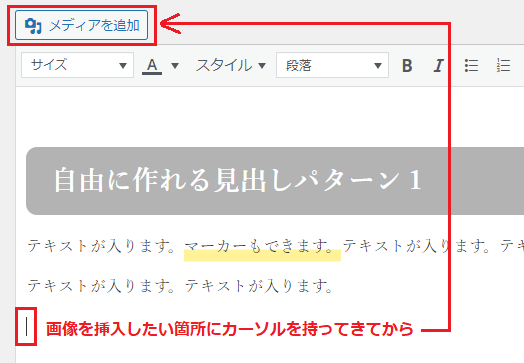
①それぞれ画像を挿入するためのボタンをクリックします。
↓ブログのアイキャッチ画像

↓基本情報の画像

↓自由に作れるスペースの画像

②以下の画面が表示されますので、画像を赤枠部分にドラッグアンドドロップします。

※又は、「ファイルを選択」でコンピュータに入っている画像を選択します。
※既に登録済みの既に登録済みの画像(過去に一度でもアップロードしたことがある画像)を使用したい場合は「メディアライブラリ」をクリックし、使用したい画像をクリックしてください。
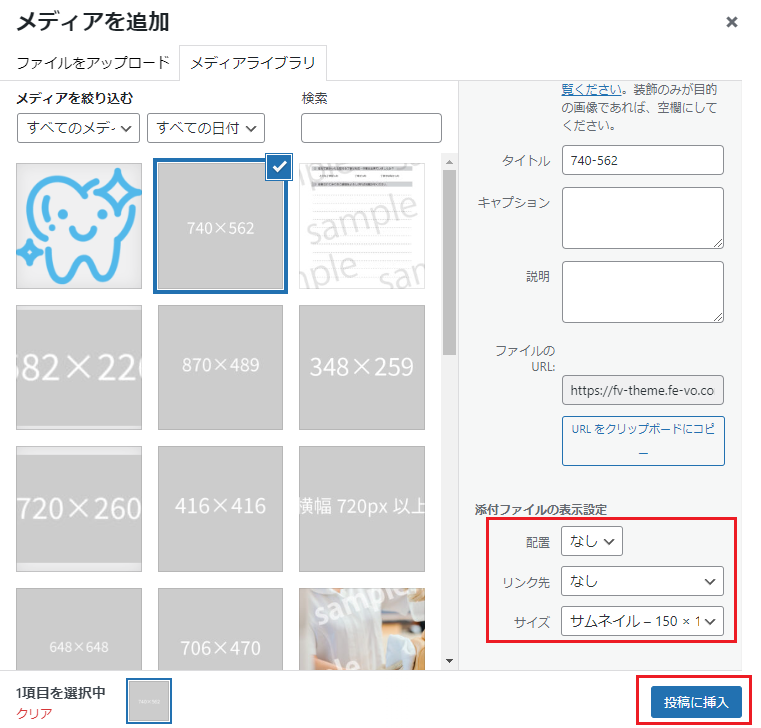
③以下の画面になりますので、「添付ファイルの表示設定」を確認して「投稿に挿入」クリックします。

※「添付ファイルの表示設定」があるのは、自由に作れるスペースの画像だけです。
配置:画像の場所を選択(左揃え・左揃えにした場合、スマホでは30%に縮小されます)
リンク先:「なし」以外にすると画像にリンクが付きます。「メディアファイル」にすると、クリックで拡大する画像になります。
サイズ:表示したいサイズを選択します。
※「代替テキスト」に入力すると、imgタグのalt属性に使用します。
④それぞれサムネイルが表示されますので(自由に作れるスペースは指定した画像サイズで表示されます)、記事や基本情報を保存してください。
知っていれば便利なこと
このテンプレートでは、様々なコンテンツで画像を使用していて、それぞれ最低限のサイズを決めています。
画像の登録を行う箇所はたくさんあり、その都度画像のサイズを調整するのは大変です。
あらかじめどのコンテンツでも使えるサイズの画像を用意しまとめて登録しておくことで、効率よくサイト構築が行えます。
また、必要以上に大きなサイズの画像をサーバーにアップロードすると、無駄にサーバーの容量を占領してしまうので、どのコンテンツにも使用できる最低限のサイズを案内いたします。
サイズはタイプ毎に異なりますので、サイズ表の該当のタイプをご確認ください。
画像最適サイズ表
Simple
横1200px、縦648px
Natural
横986px、縦648px
Corporate
横1200px、縦648px
Magazine
横1034px、縦648px
LP
横1200px、縦562px
例えば、元が「横4000px、縦3000px」の画像があったとします。
Simpleの場合ですと、最適サイズは「横1200px、縦648px」ですので、横を1200pxになるよう縮小すると縦は900pxになると思います。
縦がまだ大きいですがそのまま登録していただいてもいいですし、縦も648pxになるようカットしていただいてもどちらでも結構です。
(クリックして拡大する画像の場合、元画像を表示しますので、拡大時は元画像そのまま表示したい場合は「最適サイズの両方を満たし、どちらかがぴったりになるよう」にしてください)
ただし、ロゴ画像に関しては他コンテンツと共有しないと思いますので、ロゴ画像の最低サイズを登録してください。(ロゴ画像を他コンテンツでも使用される場合は、「画像最適サイズ表」のサイズで登録してください)
おすすめの画像編集ソフトは後述します。
画像をまとめて登録する方法
最適サイズにした画像が用意できましたら、画像をまとめて登録していきます。
まとめて登録するにはPCが便利です。
①管理画面左メニューの「メディア」をクリックします。

②画像が入ったフォルダーを開き、まとめて登録したい画像を選択状態にし、Wordpressの画面にドラッグアンドドロップします。
※この方法で登録した場合、「代替テキスト」は空白になっていますので、入れたい画像は後で選択して入力してください(画像を選択して入力すれば自動的に保存されます)
まとめて登録する方法は以上です。
あとは、コンテンツの画像登録時に「メディアライブラリ」から選択してください。
注意点
拡張子(jpgなどの)について
画像ファイルの末尾には「.jpg」などの拡張子がついておりますが、デバイスによって「.JPG]であったり「.jpg」であったりと大文字小文字と異なって保存される場合があります。
その場合は「.jpg」(小文字)に揃えてからアップロードするようにお願いいたします。
※サーバー移管などする際、混在していると一部画像が移管できない場合があるためです
画像編集ソフト紹介
Windowsであれば、「ペイント」や「フォト」、MACは「プレビュー」が標準で入っていると思いますので、それを使用されても画像サイズ変更が可能です。
スマホで構築されたり、それ以外のソフトでやりたい方は以下を参考にしてください。
▼ESSENCEおすすめソフト
PC:Photoshop(有料)
スマホ:Photoshop Express
▼その他フリーソフト
・スマホ
画像サイズ(iPhone、Android対応)
・PC
フリーソフト:GIMP
- HOME
- Simple(シンプル)
- 画像の登録方法