ESSENCE(エッセンス)オリジナルテンプレートのフォームの項目の使い方についてのマニュアルです。
フォームの項目の使い方
公開日:2021/11/04 / 最終更新日:2021/11/04
Deprecated: str_replace(): Passing null to parameter #2 ($replace) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 1609
Deprecated: preg_replace(): Passing null to parameter #2 ($replacement) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 1619
Deprecated: preg_replace(): Passing null to parameter #2 ($replacement) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 1620
Deprecated: str_replace(): Passing null to parameter #2 ($replace) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 1621
Deprecated: str_replace(): Passing null to parameter #2 ($replace) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 748
Deprecated: preg_replace(): Passing null to parameter #2 ($replacement) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 763
Deprecated: preg_replace(): Passing null to parameter #2 ($replacement) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 764
Deprecated: str_replace(): Passing null to parameter #2 ($replace) of type array|string is deprecated in /home/alphaweb/essence.run/public_html/manual/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 765
この記事では、お問い合わせフォーム(コンタクトフォーム)のフォームタグの使い方をご説明します。
目次
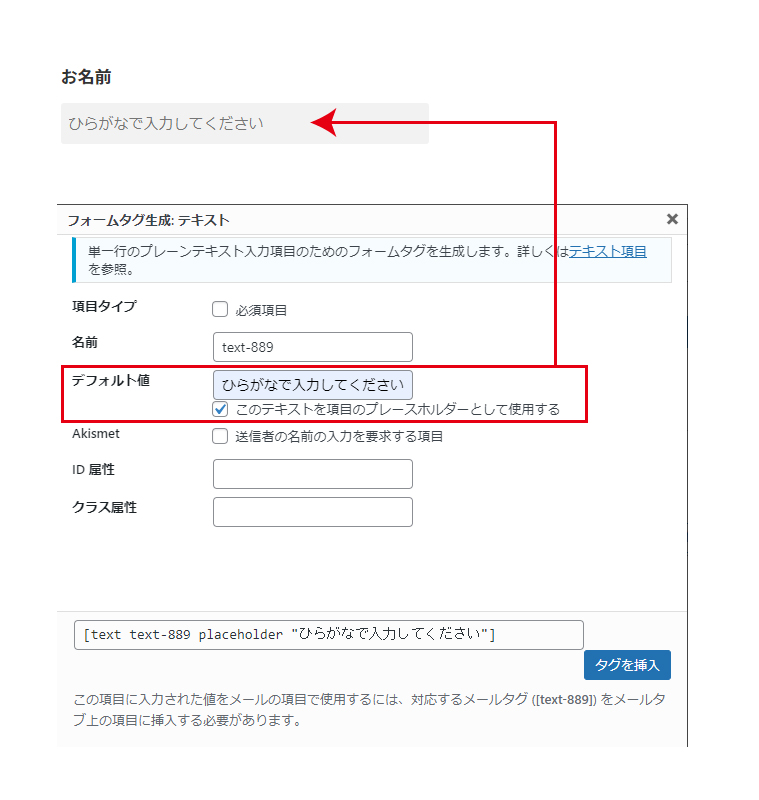
一般的な入力欄「テキスト」
名前や住所は全てこれで代用できます。
デフォルト値
ここに文字を入力すると、入力欄に入力例として表示することができます。
意図した内容を入力してもらいたいとき、わかりにくい方もいるかも知れないという項目には入れてあげることで親切なフォームになります。
「使いにくいから」といった理由で離脱してしまうのはもったいないので積極的に活用していきましょう!
デフォルト値を入力する際は「このテキストを項目のプレースホルダーとして使用する」にチェックを入れるのは忘れないようにご注意ください。
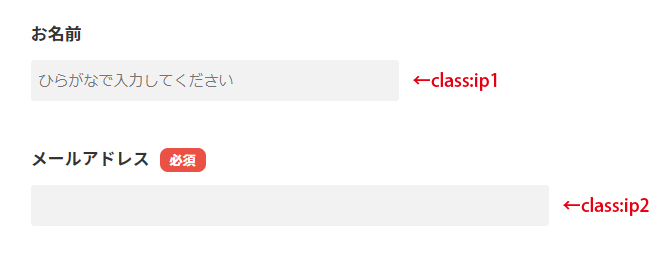
専用の入力項目「メールアドレス」「URL」「電話番号」
フォームの見た目、仕組みは「テキスト」と同じのため、入力方法も同じです。
ただ、メールアドレス、URL、電話番号はそれぞれ専用の入力項目ですので、違うフォームタグを使ってしまうとうまく作動しません。
メールアドレスは長いアドレスの方もいますので、class:ip2をあわせて使って入力欄を少し長めにしましょう。
例:[email* your-email class:ip2]

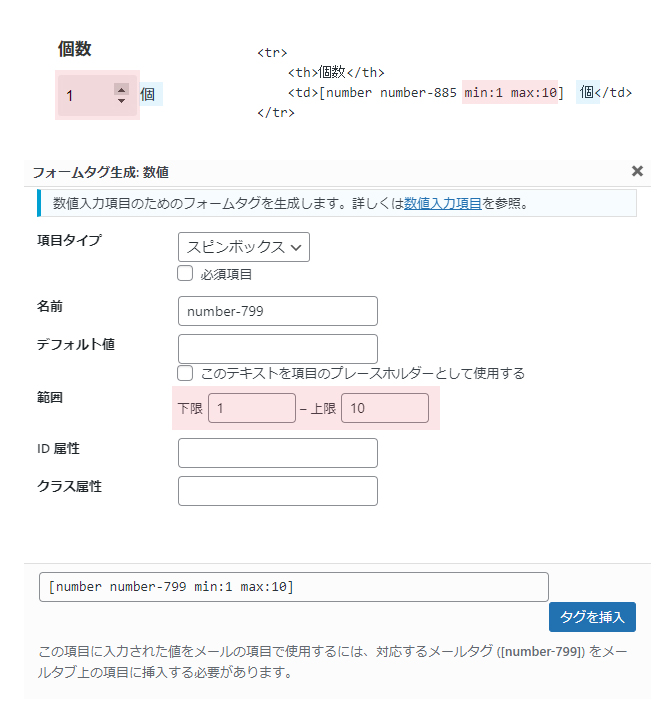
個数などに使える「数値」
数値の下限・上限を決めて、選択できる項目です。
入力ボックスだけではわかりにくい場合は、後ろにテキスト(例では個)を入れてあげると親切です。
その場合、スペースを2つ入れてあげるとボックスとの間にちょうどいい余白感になります。

スピンボックス
▲ボタンで数値を増減できます。

スライダー
スライダーを左右に動かして数値を指定できます。
ただ、数値を表示するのに少し手間にはなりますので基本的にはスピンボックスをおすすめします。

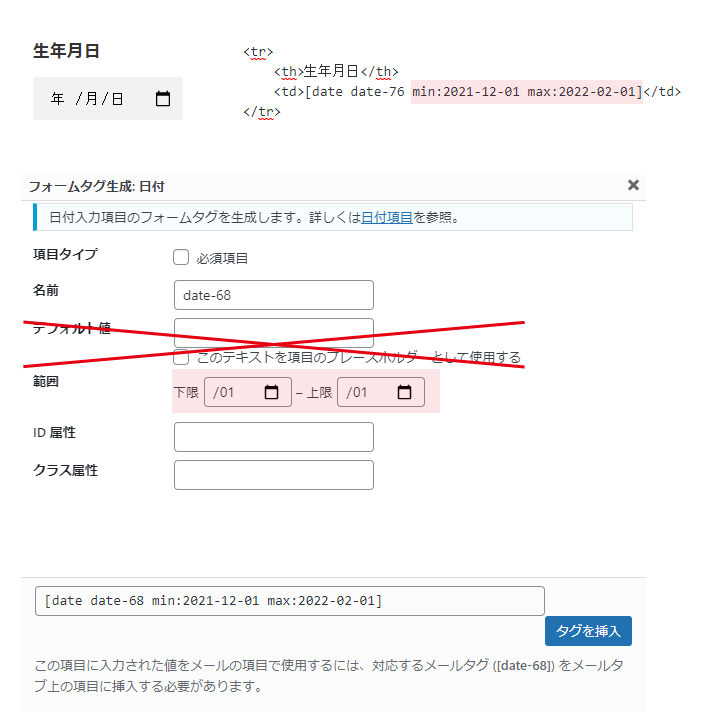
生年月日など日付を入力できる「日付」
生年月日など日付を入力してもらいたい場合に活用できます。
カレンダーマークを選択することでカレンダーが表示され選択できる仕組みです。
範囲を指定できるので、生年月日の場合はどこまでの範囲の年齢を入力してもらうのか想定しておくことが大切です。
また、予約日などにも活用でき、その場合は受付期間を範囲指定すると良いです。

文字数が多い場合に使う「テキストエリア」
右下のハンドルでテキストエリアを自由に変更できるので、感想やお問い合わせ内容など文字数が多いことが想定される場合におすすめです。


テキストエリアを自由に変更できる点以外では、既にある以下のテキストエリア(お問い合わせ内容)と変わりませんのでこちらをコピーしていただくほうがスムーズです。
<tr>
<th>お問い合わせ内容</th>
<td>[textarea comment class:testarea_size]</td>
</tr>
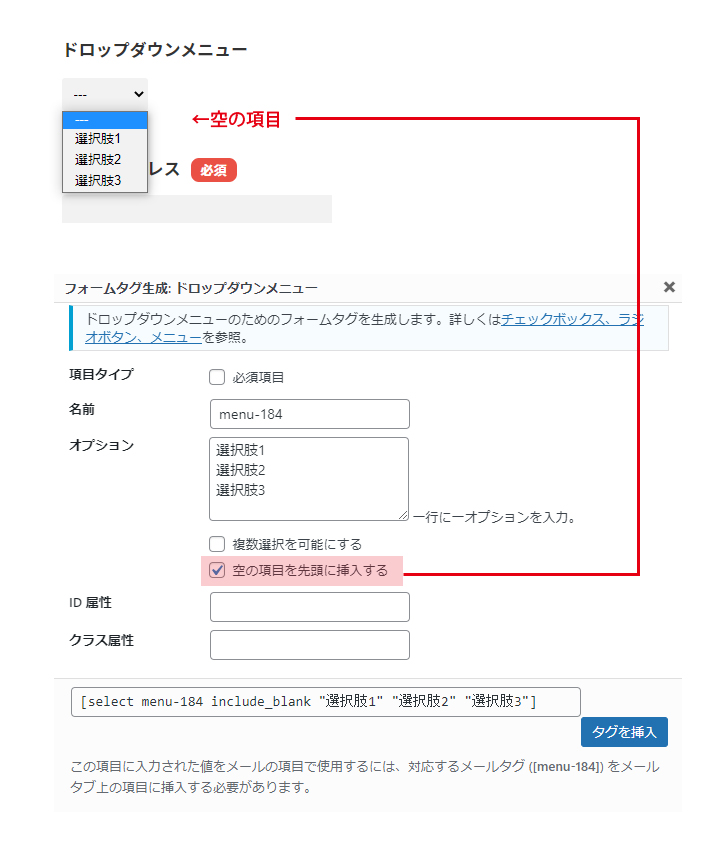
用意された選択肢から選べる「ドロップダウンメニュー」
用意された選択肢の中から1つもしくは複数選べるメニューです。
オプションは選択肢です。1行に1つずつ選択肢を入れていきましょう。
公式サイトのデモがありますので、確認されたい場合はご覧ください。

「特に必要ない方はこの選択肢を選んでもらうように」という意図がない限りは、空の項目にチェックを入れることをおすすめします。
複数選択ができる「チェックボックス」
アンケートなど、複数選択をしてもらいたい場合に一番向いています。
公式サイトのデモがありますので、確認されたい場合はご覧ください。



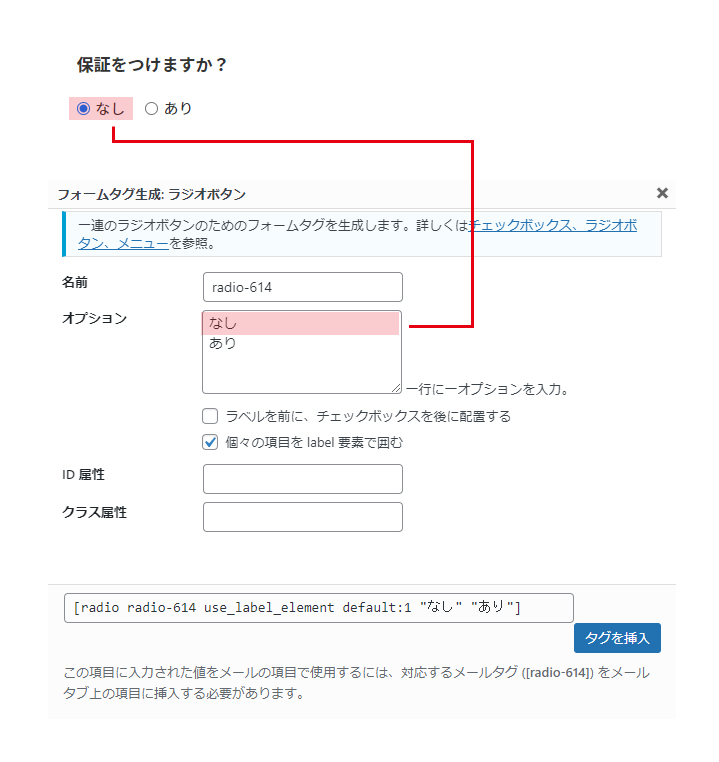
1つのみ選択できる「ラジオボタン」
用途としては、ドロップダウンメニューと似ていますが、ラジオボタンは「複数選択不可」です。
そして、必ずどちらか選択された状態になっているので、選択肢1つめ(1行目)は万が一選択漏れがあった場合でも問題ないような選択肢にしておきましょう。
例)保証をつける→なし あり
公式サイトのデモがありますので、確認されたい場合はご覧ください。

お問い合わせ前の「承認確認」
お問い合わせフォームの送信ボタンの前によく設置されることが多いです。
こういったひと手間をあえて追加することで、より慎重になってもらえたり迷惑メールを少しでも減らす一つの手段です。


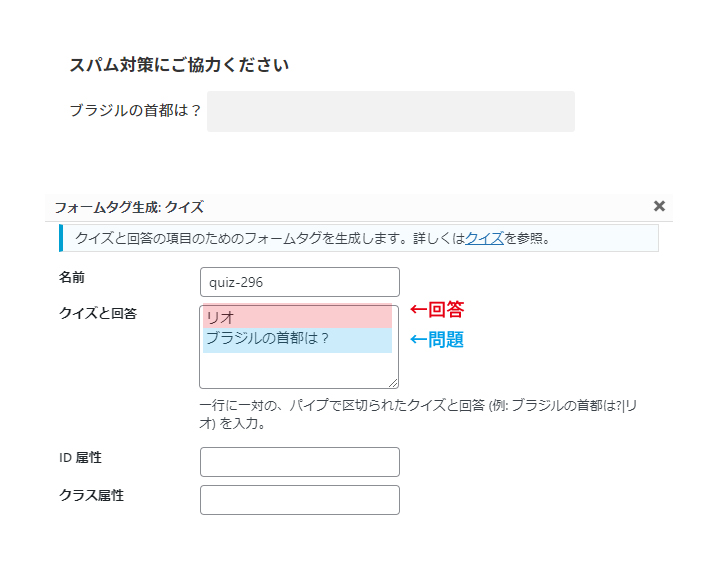
スパム対策に使える「クイズ」
クイズに正解することで送信ができる仕組みです。
あまり使う機会はありませんが、迷惑メールが多い場合に活用するといいでしょう。

書類を添付してもらいたい場合の「ファイル」
履歴書やポートフォリオなどといった書類を添付してもらいたい場合に活用できます。

ファイルサイズの上限(バイト)
添付可能なファイルの上限サイズを設定できます。
バイト数で入力する必要があるので、こちらで変換してください。
受け入れ可能なファイル形式
貼付可能なファイルの形式を指定できます。例えばjpgのみやjpgとpngのみなど指定できます。
2つ以上入力する場合は縦線「|」で区切ってください。
送信ボタンは既にあるので割愛させていただきます。
フォームの項目追加については以下よりご覧ください。