創業〇〇年/実績〇〇件/専門家多数在籍
「会社の特徴」を使用してページを作成
選ばれる理由
- トップページ
- 選ばれる理由
選ばれる理由
ページの導入コンテンツとしてお使い下さい

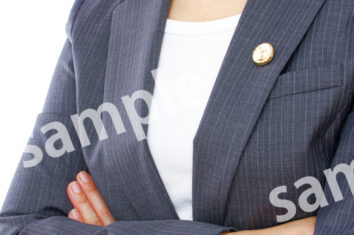
ここに見出しの内容に沿って文章を入れてください。
見出し、文章に合った写真を選び、写真も設定していきましょう。写真は横幅720px以上で、縦長の写真も登録できます。
3セットまで登録できます。必要ない場合には、入力をしなければ表示されません。
****************************************************************************
↓の大見出しのサブ見出しを入れることも
デモサイトの3つのポイント(大見出し)
簡単な説明文をいれることもできます。********************************************************
01
パターンAの写真2枚パターンのデザインの見出し


パターンAのデザインです。同パターン3つまで作成できます。
【パターンA】1→【パターンC】1→【パターンB】1→【パターンB】2・・・というように、並び替えも自由にできます。
写真を多く載せたい、大きく載せたいなど、出したい内容によってパターンを選び、
見出し、文章を入力して写真を登録していきましょう。

02
パターンBの写真1枚パターンのデザインの見出し
パターンBのデザインです。同パターン3つまで作成できます。
【パターンA】1→【パターンC】1→【パターンB】1→【パターンB】2・・・というように、並び替えも自由にできます。
写真を多く載せたい、大きく載せたいなど、出したい内容によってパターンを選び、
見出し、文章を入力して写真を登録していきましょう。
03
パターンCの写真4枚パターンのデザインの見出し
パターンCのデザインです。同パターン3つまで作成できます。
【パターンA】1→【パターンC】1→【パターンB】1→【パターンB】2・・・というように、並び替えも自由にできます。
写真を多く載せたい、大きく載せたいなど、出したい内容によってパターンを選び、
見出し、文章を入力して写真を登録していきましょう。
↓の超大見出しのサブ見出しを入れることも
伝えたいことの超大見出し
伝えたいことの超大見出し

上部のコンテンツの見出しを入力しましょう

ここに見出しの内容に沿って文章を入れてください。
見出し、文章に合った写真を選び、写真も設定していきましょう。
****************************************************************************
黄色背景の部分の見出しを入力しましょう
【A】黄色背景コンテンツ を選んで見出しと説明を入力すると、黄色背景のコンテンツを表示できます。
入力せずに上記文章を増やしたり、【B】画像4枚 の方を設定することもできます。
************************************************

下画像に付く見出し
2行にすることもできます
ここに見出しの内容に沿って文章を入れてください。
見出し、文章に合った写真を選び、写真も設定していきましょう。
****************************************************************

その他サービス内容の見出し
ブロックタイプのパターン1
ここに見出しの内容に沿って文章を入れてください。
*******************************************************
ブロックタイプのパターン2
ここに見出しの内容に沿って文章を入れてください。
*******************************************************
横長で使いたいときにおすすめのパターン3
ここに見出しの内容に沿って文章を入れてください。
*******************************************************
自由に作れる見出しパターン1(メインカラーベタ塗り)
見出し3で適用されます。
一番大きい見出しデザインなので、コンテンツの大見出しにおすすめです。
自由に作れる見出しパターン2(白ベタ塗り)
見出し4で適応されます。
2番目に大きい見出しなので、コンテンツの中をさらに区切ったときの中見出しにおすすめです。
自由に作れる見出しパターン3(メインカラーライン)
見出し5で適用されます。
パターン2と同様、コンテンツの中をさらに区切ったときの中見出しにおすすめです。
自由に作れる見出しパターン4(飾りのみ)
見出し6で適応されます。
見出しの中では一番小さいデザインで目立ちにくいので、コンテンツの流れを邪魔しません。
小さな項目分けなどにおすすめです。
 スタイル適応でこの見出しの表示が可能です。
スタイル適応でこの見出しの表示が可能です。
流れや特徴など数字を使った見出しを使いたいときにおすすめです。
使い方はマニュアルにてご説明しております。
写真を文章の右側や左側に配置することもできます。
大きい画像も挿入できます。


最後にこのページで伝えたいことの
見出しを入れましょう
最後の締めのコンテンツとして活用いただけます。ここに見出しの内容に沿って文章を入れてください。
見出し、文章に合った写真を選び、写真も設定していきましょう。写真は横幅720px以上で、縦長の写真も登録できます。
必要ない場合には、入力をしなければ表示されません。
********************************************
Copyright 2022 サンプル法律事務所 All right reserved.